WordPressの有料テーマ【THE THOR(ザ・トール)】 ![]() のサイドカラムエリアの見出し(タイトル部分)をCSSでカスタマイズする記事です。
のサイドカラムエリアの見出し(タイトル部分)をCSSでカスタマイズする記事です。

この記事の目次
カスタマイズの前に
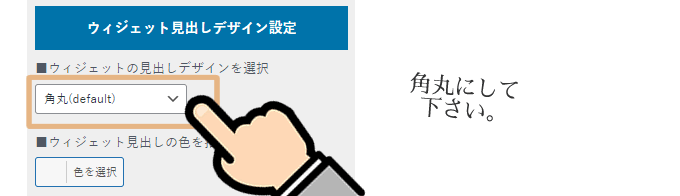
見出しデザインによって、セレクタが異なるのでここでは「角丸(default)」デザインを元に進めています。
外観 ➡ カスタマイズ ➡ 共通エリア設定[THE] ➡ サイドカラムエリア設定 ➡ ■ウィジェットの見出しデザイン設定を角丸(default)にする

CSSは何処に書く?

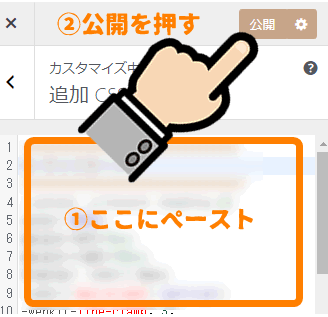
CSSの貼り付け先は、ダッシュボードの外観➡カスタマイズ➡追加CSSのスペースです。
最後に右上にある公開ボタンを押します。
CSSの内部構造
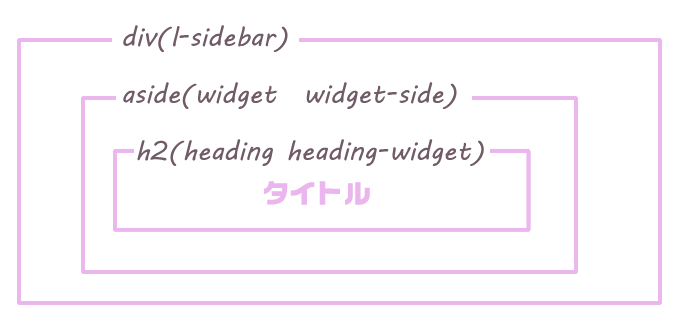
🖐角丸デザインのタイトル部分は下の図の様に内包されているので.widget-side h2.heading-widgetセレクタにデザインを指定すれば良いです。
他の部分に影響がでるのが心配な場合は、div.l-sidebar aside.widget-side h2.heading-widgetの様に詳しく書きます。

CSS
.widget-side h2.heading-widget{
/* ここにデザインを指定 */
}「css 見出し」などで検索してカスタマイズして下さい。🔗CSS見出しデザイン参考100選!がおススメです。次におススメの凝ったデザインを紹介します。

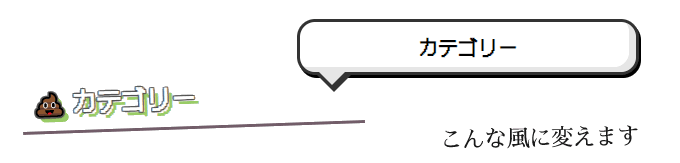
CSSでマンガチックな吹き出し

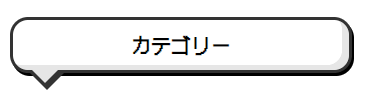
元ネタ🔗H1一つでここまで出来るCSS見出しデザインのアイデア9個 :. lab. :. SQUEEZE .:をTHE THOR仕様にしました。
CSS
.widget-side h2.heading-widget{
position:relative;
color:#000;
background:#fff !important;
text-align:center;
font-family: 'DotGothic16', sans-serif !important;
font-size:20px;
border:3px solid #333;
border-radius:18px;
box-shadow: -7px -5px 0 0 #e8e8e8 inset,2px 3px 0 0 #000;
}
.widget-side h2.heading-widget::before{
content:"";
position:absolute;
top:100%;
left:14px;
width:0;
height:0;
border-width:20px;
border-style:solid;
border-color:transparent;
border-top-color:#333;
}
.widget-side h2.heading-widget::after{
content:"";
position:absolute;
bottom:-27px;
left:18px;
width:0;
height:0;
border-width:14px;
border-style:solid;
border-color:transparent;
border-top-color:#e8e8e8;
}青春風味だそうです

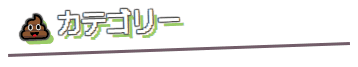
元ネタ🔗HTMLとCSSで作れる!見出しに使えるおしゃれな文字装飾サンプルをTHE THOR仕様にしました。
CSS
.widget-side h2.heading-widget{
color:#fff;
background:none !important;
font-family: 'DotGothic16', sans-serif !important;
font-size:25px;
border-bottom:3px solid #705b67;
border-radius:0px;
text-shadow: 1px 1px 1px #555, -1px 1px 1px #555, 1px -1px 1px #555, -1px -1px 1px #555, 1px 1px 1px #555, -1px 1px 1px #555, 1px -1px 1px #555, -1px -1px 1px #555, 5px 5px #9ccc65;
transform: rotate(-2deg);
}
.widget-side h2.heading-widget::before{
content: '\01f4a9';
font-size:25px;
margin-right:5px;
}あとがき

ご覧いただきありがとうございました。次は自分で考えたデザインを発表したいです。
またね。ヨシと末吉👩🏻😺でした。