WordPressの有料テーマ【THE THOR(ザ・トール)】![]() のサイトカードデザインをCSSで変更しました。
のサイトカードデザインをCSSで変更しました。
ヨシ
標準のデザインも十分カッコイイですが、「少しデザインがこうだったら良いな…」という部分が出てきたよ。末吉
細かいカスタマイズ方法も載せるので是非見て下さい。この記事の目次
サイトカードとは
サイトカードとは、タイトル・アイキャッチ・概要などがカード型に見やすく成形された内部記事のリンクです。
後からリンク先の内容を変えても都度反映してくれるので、記事をリライトしまくりな私にとって、ものすごく便利な機能です。笑

サイトカード当サイトのサイトカードです。内容がイメージしやすいので続きがある記事や是非見て欲しい記事に使っています。
WordPressの有料テーマ【THE THOR(ザ・トール)】のサイトカードデザインをCSSで変更しました。 [chat comment="標準のデザインも十分カッコイイですが、「少しデザインがこうだったら良いな…」という部分が出[…]
テキストリンク普通のテキストリンクです。スマートに誘導したい時に使っています。
🔗THE THOR CSSでサイトカードのカスタマイズのアイディア
サイトカードのデザインについて
BEFORE
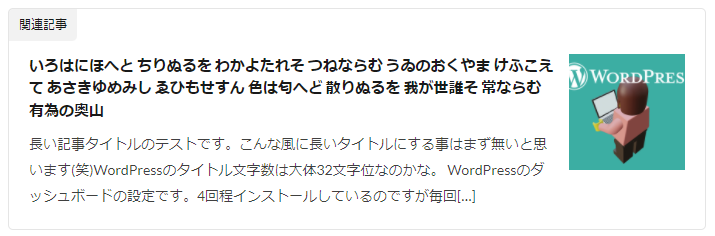
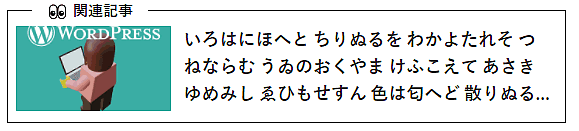
👇こちらが【THE THOR(ザ・トール)】![]() 標準のサイトカードデザインです。
標準のサイトカードデザインです。

ヨシ
余白が大きいかな。アイキャッチ画像は長方形がいいな。枠はもう少し目立った方が良いんじゃないかな。末吉
文句が多いな。理想のデザイン探し
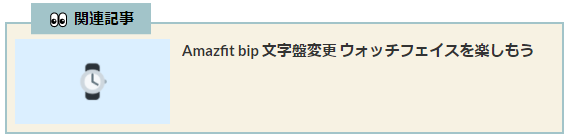
理想のデザインを探しまくり、🔗10to1 Blogさんのカスタマイズ「6:SWELL風サイトカード」をほんの少し変更しました。主な標準デザインからの変更点は下記です。
❷ 絵文字👀を使った
❸ 余白を少なくした
❹ 枠やタイトルの色変更
❺ カーソルONで影出現
❻ 横幅を狭く(PC)
❼ タイトルの行数制限
❽ 抜粋文非表示
サイトカードCSS
👇当サイトのサイトカードCSSです。コピーして貼り付けるだけで当サイトのサイトカードデザインになります。

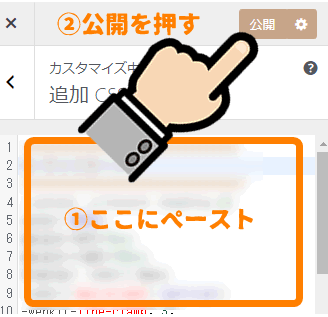
CSSの貼り付け先は、ダッシュボードの外観➡カスタマイズ➡追加CSSのスペースです。
最後に右上にある公開ボタンを押します。
三角マークをクリックで展開
CSSソース
.content .sitecard .heading a{
color: #705b67;
margin-left:7px;
margin-right:10px;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}
.eyecatch-11::before {
padding-top: 55%;
}
.content .sitecard__contents .phrase{
display:none;/*抜粋文非表示*/
}
.content .sitecard {
position: relative;
padding:5px 3px;
border-radius: 0px;
overflow:initial;
border:solid 1px #705b67;
transition-duration:0.2s;
margin:20px auto;
width:80%;
}
.content .sitecard:hover{
transition-duration:0.2s;
transform: translateY(-3px);
box-shadow: 5px 5px 13px 2px rgb(0 0 0 / 10%);
}
.content .sitecard__subtitle{
position: absolute;
font-size: 1.5rem;
padding: 0 1em;
background:#fff;
transform: translateY(-50%) translateX(1.6em);
color:#705b67;
font-weight:900;
}
.content .sitecard__subtitle:before{
content: "\01f4da";
margin-right:5px;
}
.content .sitecard__contents {
float:right;
width:70%;
margin-top:10px;
margin-bottom: 10px;
}
.content .sitecard .eyecatch {
float:left;
width: calc(30% - 10px);
margin-left: 5px;
margin-top: 1rem;
margin-bottom:3px;
}
@media only screen and (max-width: 780px){
.content .sitecard .heading a{
font-size: 14px;
margin-right:0px;
line-height:1.2em;
}
.content .sitecard {
padding:2px 5px 2px 1px;
width:100%;
}
.content .sitecard__subtitle{
transform: translateY(-55%) translateX(0.5em);
padding: 0 0.5em;
font-size: 14px;
}
.content .sitecard .eyecatch {
width: calc(30% - 5px);
}
.content .sitecard .heading a{
margin-left:5px;
margin-right:5px;
}
}
お使いのフォントによって余白(paddingとmargin)の調整が必要かも知れません。
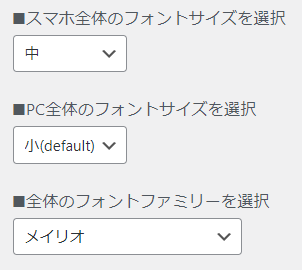
当サイトは 外観 ➡カスタマイズ ➡基本設定[THE] ➡基本スタイル設定 にて、この様にフォントを設定しています。
末吉
参考にしてくれたらうれしいにゃ。ピンポイントでカスタマイズ
ヨシ
部分別にカスタマイズする為の説明です。タイトルの色と大きさ

タイトル部分のセレクタである.content .sitecard .heading aの、colorとfont-sizeの値を変更します。抜粋文を消したので、この例の様に23pxくらいに大きくするか悩み中。
.content .sitecard .heading a{
color: #B8D2EB;/* #B8D2EB=水色 */
font-size:23px;/* 23px=大きさ */
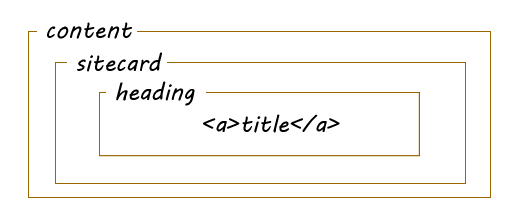
}.contentの中の、.sitecardの中の、 .headingの中の、 aタグにタイトルがあるので、セレクタは.content .sitecard .heading aになっています。※.contentは省略可能です。

タイトルの行数制限

タイトルが長かったり大きなフォントを使っていたりすると、サイトカードが縦長になってしまいバランスが悪くなります。
そこでタイトル部分のセレクタである.content .sitecard .heading aに、以下の4行を設定して、最大行数を超えた場合、「…」で省略する設定をします。
.content .sitecard .heading a{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;/* 最大行数 3 */
overflow: hidden;
}末吉
残念ながらIEには対応しないらしい。サイトカードの背景色と枠線

サイトカードの土台?!のセレクタである.content .sitecardの、backgroundとborderの値を変更。
.content .sitecard {
background: #f7f2e3;/* 背景色 */
border:solid 2px #a2c4c9;/* 枠線 */
}サブタイトルの色や枠や背景

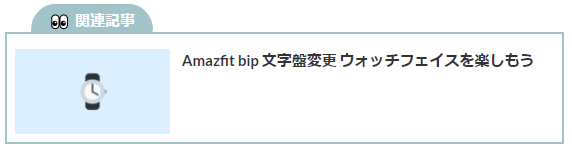
サブタイトルのセレクタである、.content .sitecard__subtitleに、以下を設定しています。📂フォルダみたいに可愛くなりました。
.content .sitecard__subtitle{
top:-15px;/* 縦位置 */
border:solid 3px #a2c4c9;/* 枠線 */
border-bottom:none;/* 枠線の下を消す */
border-top-left-radius:30px;/* 角丸 */
border-top-right-radius:30px;/* 角丸 */
color:#fff;/* 文字色 */
background: #a2c4c9;/* 背景色 */
}サブタイトル前に絵文字を使う
サブタイトルの前に絵文字を使って更に目立たせます。
サブタイトル前のセレクタである、.content .sitecard__subtitle:beforeに、以下を設定しています。content:の「値」は絵文字のコードです。関連記事で説明しています👇
.content .sitecard__subtitle:before{
content: "\01f440";/* 絵文字のコード */
margin-right:5px;/* サブタイトルとの余白 */
}みんな大好き!カラフルな絵文字をCSSの擬似要素にする方法を紹介。 文章だとコピペでいける絵文字ですが、contentの値に🐔を指定しても上手くいきません。 CSS content: "🐔";/* 上手くいかない */ […]
\ アフィリエイトのA8もおススメよ /
ショートコードはどこに書く?
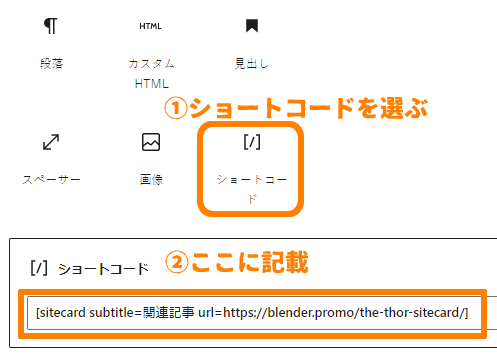
ブロックエディタの追加方法
①記事作成画面で「ショートコード」を追加して、②出てくるフィールド内にショートコードを入力します。

クラシックエディタの追加方法
記事作成画面で、ショートコード ➡ サイトカード(内部記事リンク)を選びます。ショートコードのひな型が出現するので便利です。
ショートコードの内容
サイトカードを設置するショートコードは sitecard subtitle=サブタイトル url=内部リンクのURL target=_newを、「ブラケット記号」というホチキスの針を縦にした様な記号で囲んだものです。
ヨシ
[sitecard subtitle=サブタイトル url=内部リンクのURL target=_new]です。サブタイトルについて
🖐サブタイトルの文章は何でもOKで自由です。””で囲んでも囲まなくても大丈夫です。
❶ あわせて読みたい
❷ おすすめ記事
❸ 関連記事
❹ 新着記事
❺ 続きはこちら
内部リンクのURLについて
内部リンクのURL。””で囲んでも囲まなくても大丈夫です。
target=について
「target=_new」はリンク先を新しいタブで開く指定です。
同じページでリンク先を開きたい場合は末尾の「target=_new」の部分を省略します。

末吉
状況に応じて使い分けてね。あとがき

ご覧いただきありがとうございました。【THE THOR(ザ・トール)】![]() のデザインで「ここを変えたいなぁ」って所が、外観 ➡ カスタマイズ で変えられないって事が多いんですよね。
のデザインで「ここを変えたいなぁ」って所が、外観 ➡ カスタマイズ で変えられないって事が多いんですよね。
でもCSSを使うとデザインは全替え出来るのでチョコチョコ改造していて、楽しくて記事が進まない感じです。笑
またね。ヨシと末吉👩🏻😺でした。