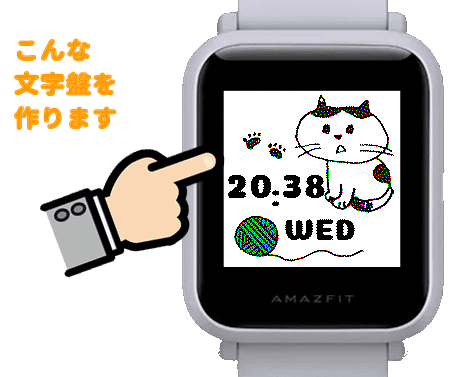
Amazfit Bip S Liteのオリジナル文字盤(ウォッチフェイス)を自分で作る記事です。
プログラミングの知識は必要無く、WindowsとAndroid携帯があればOKです。
この記事の目次
大まかな流れ
🔗前編「パーツ画像作成編」の記事で作った画像を
❷ Windowsのツールでjsonファイルからbinファイル(ウォッチフェイス)にして
❸ Android携帯でらbinファイルをAmazfit Bip S Liteに反映させる
・・・という事をします。

🖐猫の絵は「🔗イラストAC@しろまるさん」のイラストです。
Amazfit Bipってどんな時計?
この記事を見ているって事は、Amazfit Bip⌚を既に持ってますよね?!でも一応(アフィリエイトしたくて)説明します。
🔗Amazfit Bip(公式リンク)とはXiaomiグループ製品専門店 TJC株式会社製のスマートウォッチです。
Amazfit Bip Sだと電池の持ちがなんと約一か月もあり、歩数・心拍数・LINEやメールや電話の通知等スマートウォッチとしての機能も十分。なにより安価で(3,000円)超おススメ。
作るのが面倒な場合
工程長くない?!難しそうって方は、 有志が作ってくれた個人作のウォッチフェイスが豊富にあるので、そちらを利用しましょう。アプリで簡単に変える事が出来ます。
\ 記事にしています。/
スマートウォッチである「Amazfit Bip S Lite」の文字盤を変更する記事です。 [chat comment="この機種は「ユーザーが作った」ウォッチフェイスが豊富です。折角なので色々文字盤を変えて楽しもう!😋" name[…]
事前準備
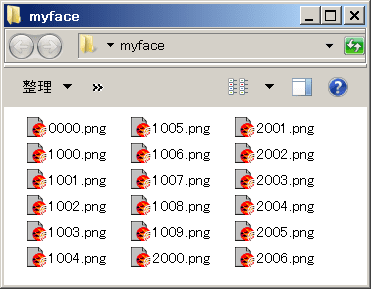
作業をしやすくする為、パーツ画像を同じフォルダにまとめます。
画像が無い場合は作りましょう。
名前はお好きなモノでOKです。

jsonファイルをダウンロード
画像と紐づける為の、jsonファイルをダウンロードする作業。
このjsonファイルは「仮」というか、後で上書き保存します。
🔗Watchface Editorへ行きます。
EDITをクリック

下のほうにある「EXPORT JSON」をクリック。
画像の紐付け
📄watchface.jsonを使ってWebツールで画像を紐づけます。
末吉
🖐この工程は長いし、STEP1~STEP7まで、何の変化も起こりませんが信じて進んでください。🔗Watchface Editorへ行きます。
VIEWをクリック

EDITをクリック

🖐まだ何の変化もおこらないです。
背景画像は0000.pngにしたので
“Background”の”ImageIndex”を「0」にします。
"Background": {
"Image": {
"ImageIndex": 0,👈
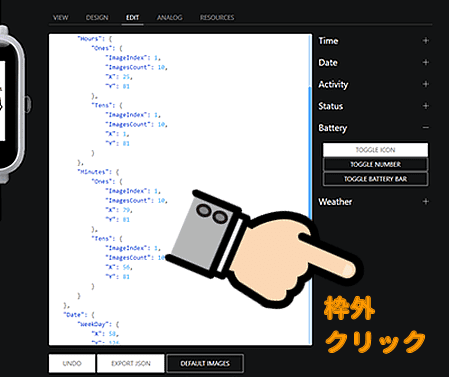
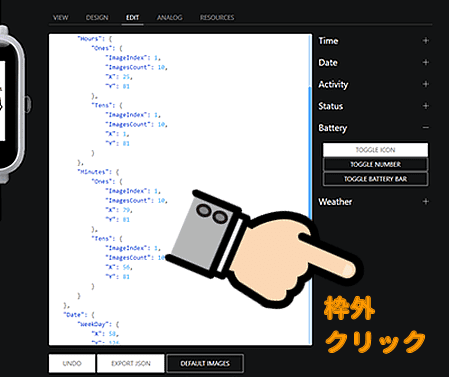
"X": 0,枠外をクリックすると背景反映が確認できます。
時間画像は1000~1009.pngにしたので
“Time”の”ImageIndex”2ヶ所を「1000」に変更します。
"Time": {
"Hours": {
"Ones": {
"ImageIndex": 1000,👈
"ImagesCount": 10,
"X": 22,
"Y": 92
},
"Tens": {
"ImageIndex": 1000,👈
"ImagesCount": 10,分画像は1000~1009.pngにしたので
“Minutes”の”ImageIndex”2ヶ所を「1000」に変更します。
"Minutes": {
"Ones": {
"ImageIndex": 1000,👈
"ImagesCount": 10,
"X": 77,
"Y": 93
},
"Tens": {
"ImageIndex": 1000,👈
"ImagesCount": 10,枠外をクリックすると反映が確認できます。
※位置がバラバラですが、気にしない。
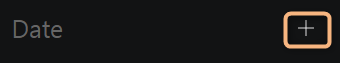
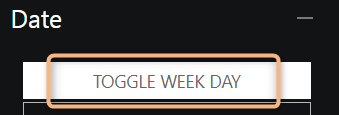
DATEの横の「+」をクリック


“WeekDay”の”ImageIndex”を「2000」に変更します。
"Date": {
"WeekDay": {
"X": 55,
"Y": 126,
"ImageIndex": 2000,👈
"ImagesCount": 7枠外をクリックすると反映が確認できます。
※まだ位置がバラバラですが、次で修正します。
画像の位置合わせ
おおまかな配置指定
おおまかな位置を設定します。次の工程で正確な位置を確定するので大体で良いです。
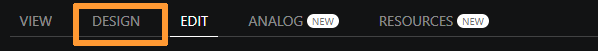
DESSIGNをクリック


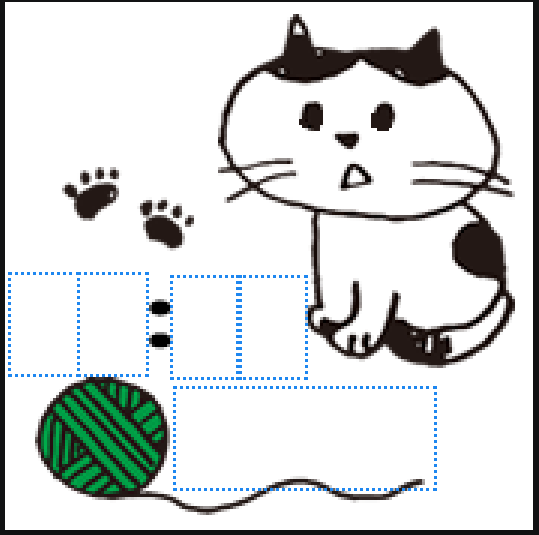
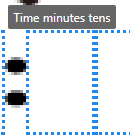
青い四角は数字や曜日画像の位置です。
マウスで青い四角をドラックして位置を調整します。
どの画像か分からなくなったら、マウスオーバーで画像名を表示させて確認できます。

しっかり配置指定
EDITをクリック

X座標とY座標の値を直接入力して指定することによって、ピクセル単位で詳細に配置出来ます。
末吉
XとYをざっくり解説します📚Xの数値 横軸。左端が0(ゼロ)。右に行くと増える。
Yの数値 縦軸。左上が0(ゼロ)。下に行くと増える。
ウォッチフェイスは176ピクセル角の為、176を超えた数字だと枠外に消えます。
時間の画像位置調整
一の位“Hours”: { }の中の、”Ones”: { }の中にある XとYの値を変えて位置を微調整。
十の位“Hours”: { }の中の、”Tens”: { }の中にある XとYの値を変えて位置を微調整。
"Time": {
"Hours": {
"Ones": {
"ImageIndex": 1000,
"ImagesCount": 10,
"X": 25,👈
"Y": 81👈
},
"Tens": {
"ImageIndex": 1000,
"ImagesCount": 10,
"X": 1,👈
"Y": 81👈
}
},枠外をクリックすると位置反映が確認できます。
数字を変える毎にクリックするのは面倒だけれど、他の画像の時も同様にやるしかない(笑)

分の画像位置調整
一の位“Minutes”: { }の中の、”Ones”: { }の中にある XとYの値を変えて位置を微調整。
十の位“Minutes”: { }の中の、”Tens”: { }の中にある XとYの値を変えて位置を微調整。
"Minutes": {
"Ones": {
"ImageIndex": 1,
"ImagesCount": 1000,
"X": 79,👈
"Y": 81👈
},
"Tens": {
"ImageIndex": 1,
"ImagesCount": 1000,
"X": 56,👈
"Y": 81👈
}
}曜日の画像位置調整
“Date”: { }の中の、”WeekDay”: { }の中にある XとYの値を変えて位置を微調整します。
"Date": {
"WeekDay": {
"X": 58,👈
"Y": 126,👈
"ImageIndex": 2000,
"ImagesCount": 7
}
},jsonファイルをダウンロード
画像設定と位置合わせが終わったら、jsonファイルをダウンロードします。
EDITをクリック

下のほうにある「EXPORT JSON」をクリック。
jsonファイルをbinファイルへ
📄watchface.jsonを、Windowsのツールでbinファイルにします。
末吉
🖐binファイルじゃないとAndroid携帯アプリで読み込めないのです。jsonファイルがそのままウォッチフェイスとして使えたらいいのにね。Windowsで🔗AmazfitBipToolsサイトに行きます。
拡張子が「7z」のファイルは圧縮ファイル形式のひとつです。
参考: 🔗IT用語辞典 e-Words
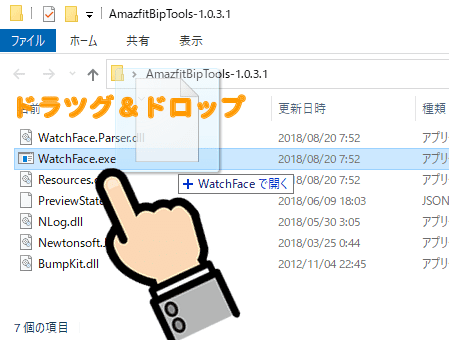
📁myfaceフォルダにある📄watchface.jsonをドラック&ドロップ。

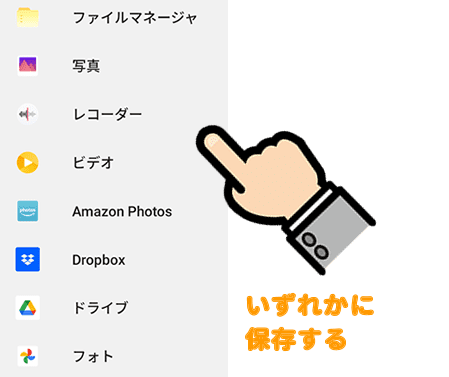
次の工程で使うAndroid携帯アプリ「Notify & Fitness for Amazfit」で読み込めるアップロード先は以下ですので、いずれかを選んでください。

Android携帯でAmazfit Bip S Liteに反映させる
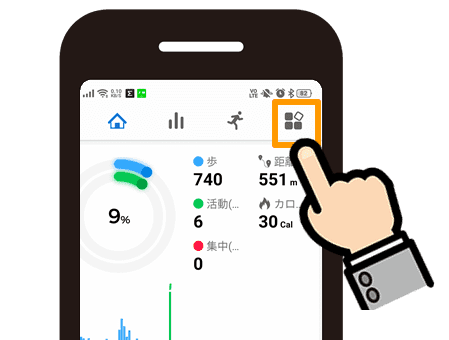
右上にある四角のボタンをクリック。


カスタムウォッチフェイスをクリック。

アップロードした📄watchface_packed.binを選択。

 🤟完成🤟
🤟完成🤟あとがき
おつかれさまでした。効率の良い方法を見つけたら都度更新していきます。
格好良い文字盤が出来たら、🔗amazfitwatchfaces.comに載せましょー。
参考になったサイトです。
🔗Amazfit bipのウォッチフェイスを自作する(Android用)
🔗Amazfit Bipの文字盤を自作する(iPhone用)
腕時計バンド
おすすめのAmazfit Bip S Liteに合う腕時計バンドです。
3本セットだし、ベルトの端が内側に隠せるし、純正より柔らかく付け心地が良いです。
過去のサイトと歩数表示
👇の記事は2022年夏に閉鎖予定の私の別サイトの記事をリライトしたものです。
自分で考えたのに自分でも分かり辛いです💧(Googleの重複コンテンツ対策で仕方なく載せています)
当時「初代Amazfit Bip」を使っており、歩数も表示出来たのですが「Amazfit Bip S Lite」に変えたからなのか、歩数が反映しなくなり原因を模索中です。
🔗AMAZFIT Bip 自作 ウォッチフェイス カスタム文字盤 (その1)
🔗AMAZFIT Bip 自作 ウォッチフェイス⌚カスタム文字盤 (その2)
🔗AMAZFIT Bipをカスタマイズ!ウォッチフェイス⌚の変更