みんな大好き!カラフルな絵文字をCSSの擬似要素にする方法を紹介。
文章だとコピペでいける絵文字ですが、contentの値に🐔を指定しても上手くいきません。
CSS
content: "🐔";/* 上手くいかない */このようなコードで絵文字を指定すればOKです。
CSS
content: "\01f414";/* 正解 */ヨシ
こちらのコードの指定方法をご紹介します。この記事の目次
絵文字のHTML Entityを確認
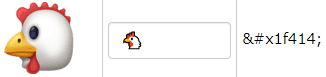
🔗Let’s EMOJIで絵文字を探しHTML Entityを確認します。
🐔のHTML Entityは「🐔」である事がわかります。

HTML Entityを成形
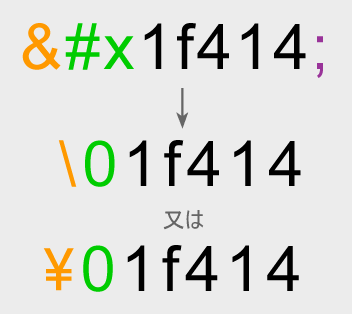
🐔のHTML Entity「🐔」を下記の様に成形して「content:」の値にします。
❶「&」を「半角の¥マーク又はバックスラッシュ」に変更
❷「#x」を「0(数字のゼロ)」に変更
❸「;」を削除

CSS
content: "\01f414";補足

この様な表示は一見コードが3種類に見えますが、繋がって長いコードです😅全て繋げて「content:」の値にします。
CSS
content: "\01f469\0200d\01f3eb";確認する
表示を確認します。出来たかな?

あとがき
ご覧いただきありがとうございます。🔗Font Awesomeの方法は沢山検索に出て来ましたが、絵文字の情報が少なかったのでまとめました。
絵文字は環境によって見た目が多少変わりますが、どの絵文字も可愛いですよね。是非疑似要素に取り入れて下さい。
またね。ヨシと末吉👩🏻😺でした。