WordPressの有料テーマ【THE THOR(ザ・トール)】![]() の「Prev Next記事」のデザインをCSSで変更しました。
の「Prev Next記事」のデザインをCSSで変更しました。
初期状態では非表示の設定ですが、サイト内の巡回率UPの為には有った方が良いと思います。
❶ Prev Next記事の表示方法
❷ ダッシュボードで出来る変更
❸ CSSで出来るカスタマイズ
末吉
ぜひ見てね。この記事の目次
Prev Next記事とは

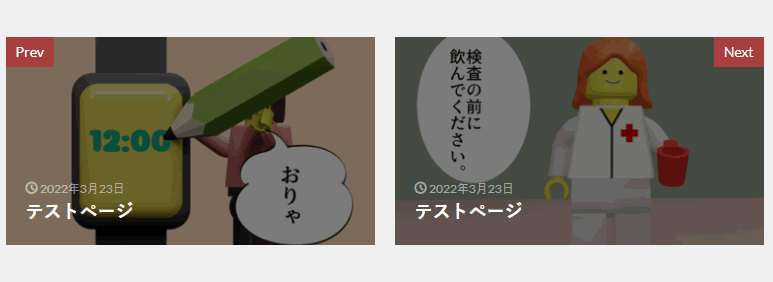
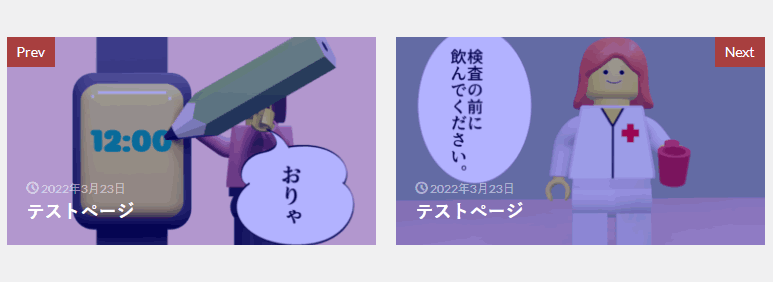
👇記事の終わりに「前の記事」と「次の記事」をナビゲートしてくれる表示です。標準のデザインだとアイキャッチ画像が薄暗いのが気になるのでCSSでカスタマイズしました。


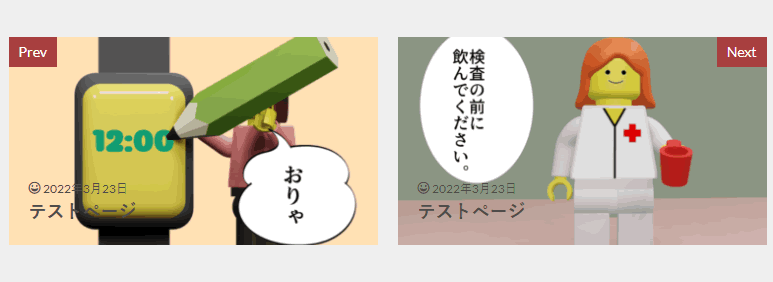
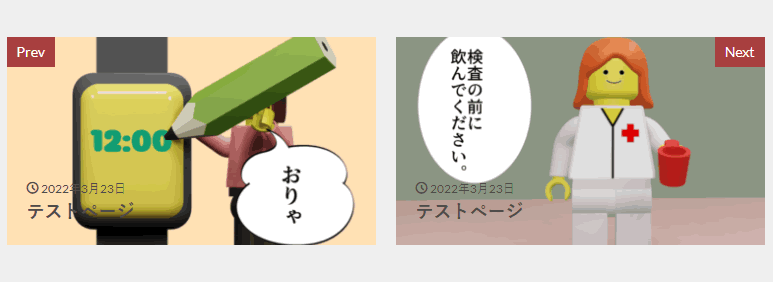
カスタマイズ後はこんな感じ。4か所変えたけれどわかるかな。

❶ アイキャッチの薄暗さ消す
❷ タイトルの文字色
❸ 投稿日の文字色
❹ 投稿日の前をに
ヨシ
次から解説です。CSSを使わなくても出来る変更
CSSを使わずに、ダッシュボード経由の「外観 ➡ カスタマイズ」で出来る変更方法です。
投稿ページ設定[THE] ➡ Prev Next記事設定
内容のみでデザインは変更できないのよね。
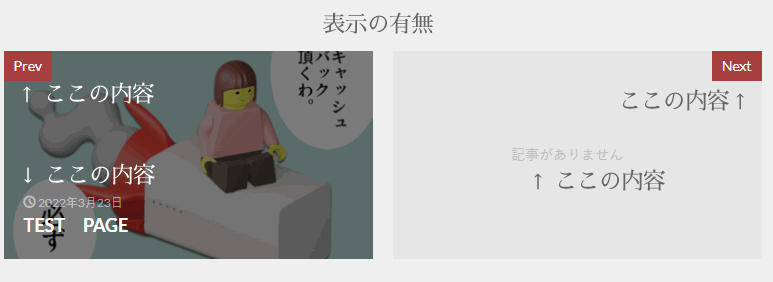
❶Prev Next自体を表示するかしないか(初期値は非表示)
❷Prev Nextの表記内容(次の記事 前の記事の様に変えられる)
❸投稿日を表示させるか
❹ 記事が無い時の表記(作成中 執筆中の様に変えられる)
➎表示順

基本設定[THE] ➡ 基本スタイル設定
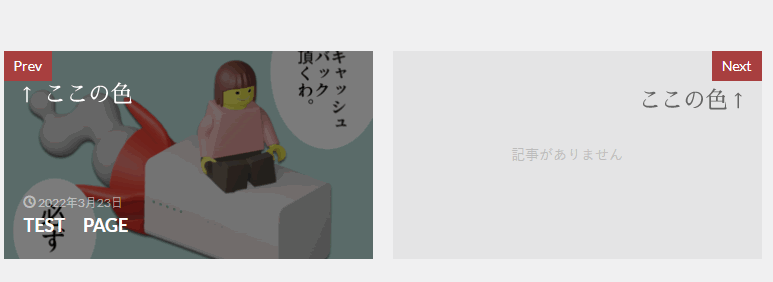
■テーマカラーを指定 を変更すると、 Prev Nextの背景色が変わります。テーマカラーなので他の部分の色も変わるよ。


「色を選択」の部分をクリックすると変えられます。
\ アフィリエイトのA8もおススメよ /
CSSを使ったカスタマイズ
ここからはCSSを使ってのカスタマイズです。
アイキャッチの薄暗さ(初期値)
今回のメインテーマ、アイキャッチの半透明の影をなんとかします。
初期値では背景色backgroundに、黒色(アルファ値0.5)が設定されています。
.prevNext .eyecatch__link::before{
background: rgba(0,0,0,0.5);
}アイキャッチの薄暗さ(青色rgb(0,0,255) アルファ値0.3)
rgba(x,x,x,x)の最初の3つがrgb値、最後がアルファ値です。下の例だと青色(R0,G0,B255)を透明に近くした感じです。
🔗rgb値は色々なサイトで調べられます。
アルファ値はゼロに近づくと透明、1に近づくと不透明になるよ。

.prevNext .eyecatch__link::before{
background: rgba(0,0,255,0.3);
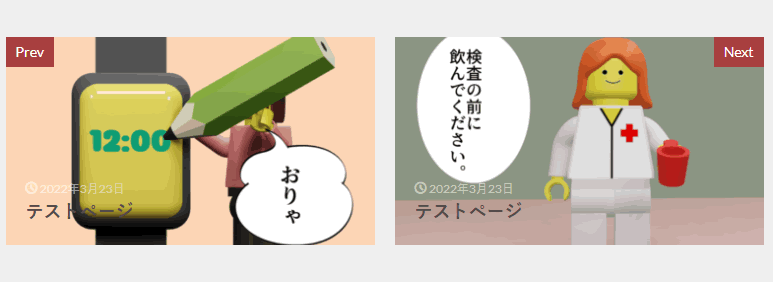
}アイキャッチの薄暗さ不要
アイキャッチ画像によってはタイトルが見づらくなるかも知れませんがw当サイトはこちらの設定です。背景色を無くして薄暗さを一掃しました。

.prevNext .eyecatch__link::before{
background:none;
}タイトルの色を変えたい
colorの色を変えます。下の例は#544848と言う茶色です。
.prevNext__titleはタイトルのセレクタなので、font-sizeやfont-weightもお好みで設定できます。

.prevNext__title {
color: #544848;
}投稿日の色を変えたい
colorの色を変えます。下の例は#544848と言う茶色です。
.prevNext__title .icon-clockは投稿日のセレクタなので、font-sizeやfont-weightもお好みで設定できます。

.prevNext__title .icon-clock{
color: #544848;
}投稿日の前をニコニコマークに(1)
にこちゃんマークはIcoMoonのフォントで表示しています。THE THORではコードを書くだけでIcoMoonの絵文字が表示されるって最近知りました。しかーし!🔗IcoMoon公式のコードとTHE THORのコードは若干ずれています(笑)なので一覧表を作りました。
WordPressの有料テーマ【THE THOR(ザ・トール)】では設定不要で🔗IcoMoonのアイコンフォントが利用出来ます。 クラシックエディターでは「アイコン挿入」ボタンがありますが、CSSの疑似要素やブロックエディターでも使[…]
.prevNext__title .icon-clock:beforeは投稿日の直前部分のセレクタです。絵文字や記号やFont Awesomeもお好みで設定できます。

.prevNext__title .icon-clock:before {
content: "\e9e0";/*IcoMoonのコード*/
}投稿日の前をニコニコマークに(2)
通常の絵文字を使用したバージョンです。
\ 絵文字のコードの調べ方 /
みんな大好き!カラフルな絵文字をCSSの擬似要素にする方法を紹介。 文章だとコピペでいける絵文字ですが、contentの値に🐔を指定しても上手くいきません。 CSS content: "🐔";/* 上手くいかない */ […]

.prevNext__title .icon-clock:before {
content: "\1f642";/*絵文字のコード*/
}あとがき

ご覧いただきありがとうございました。【THE THOR(ザ・トール)】![]() のデザインで「ここを変えたいなぁ」って所が、外観 ➡ カスタマイズ で変えられないって事が多いんですよね。
のデザインで「ここを変えたいなぁ」って所が、外観 ➡ カスタマイズ で変えられないって事が多いんですよね。
Prev Next記事のカスタマイズに関しては第二弾を考えております。
またね。ヨシと末吉👩🏻😺でした。