WordPressの有料テーマ【THE THOR(ザ・トール)】 ![]() のサイドカラムエリアがデモサイトの様に装飾されておらず、味気ない表示になったのを修正した備忘録です。
のサイドカラムエリアがデモサイトの様に装飾されておらず、味気ない表示になったのを修正した備忘録です。
ダッシュボード経由でのサイドカラムエリアのタイトル(見出し)デザイン変更法も載せていますが、ライトな変更なので激しくデザインを変えたい場合はCSSでのカスタマイズ記事をご覧ください。

WordPressの有料テーマ【THE THOR(ザ・トール)】 のサイドカラムエリアの見出し(タイトル部分)をCSSでカスタマイズする記事です。 カスタマイズの前に 見出しデザインによって、セレクタが[…]
この記事の目次
味気ない表示とは
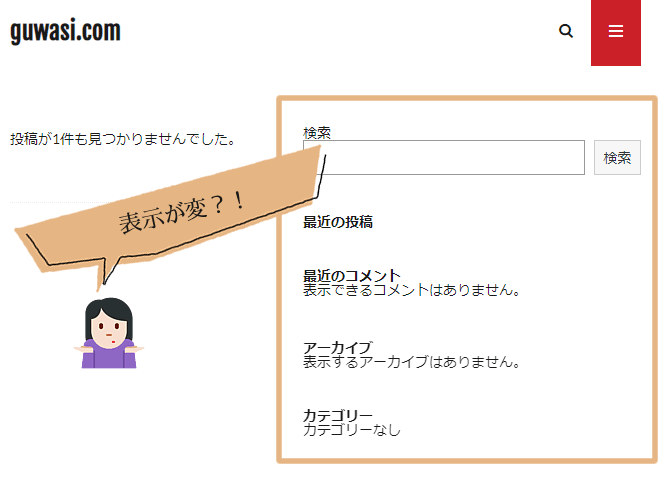
味気ない表示って何(笑)って感じですが、下の画像の様な表示だったんです。

ヨシ
❶新規でインストールした時も、❷他のテーマから変えた時も、この現象でした。末吉
3・4年前にインストールした時はこの現象は無かったので、WordPressがブロックエディタ仕様に推移したのが原因なのかなあ?どうすればいいの?
👇解決策はコチラ。
❶ サイドカラムエリアのウィジェットを一旦全部削除
❷ 表示させたいウィジェット追加
ウィジェットを全消し
プラグインのClassic Widgetsを有効化した状態で、次からの工程を載せています。
Classic Widgets
このプラグインが無くてもウィジェットの削除・追加が出来るけれど、これからウィジェットを沢山いじりたい方は、Classic Widgetsをお勧めします。
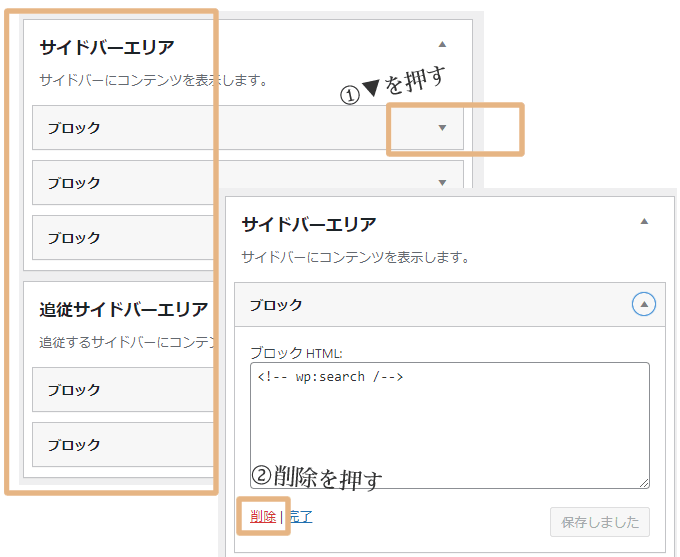
削除作業
サイドバーエリアと追従サイドバーエリアのウィジェットを全て削除します。

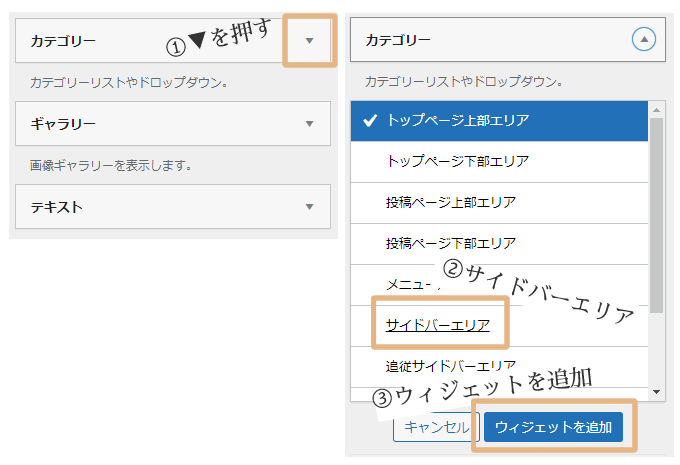
ウィジェットを再追加
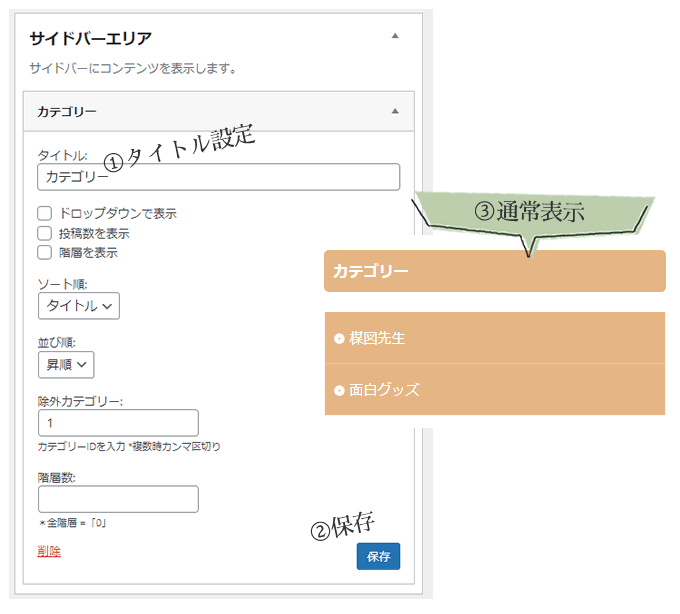
全削除したらウィジェットを追加します。例としてカテゴリーをサイドバーエリアに追加する手順を載せます。

表示を確認するとデモサイトのような通常営業の表示に戻ると思います。追加したいウィジェットがあればこの調子で進めて下さい。

デザインの変更
ダッシュボード経由でデザインを変更する方法です。
色変更
テーマカラーごと変えるのでサイドカラムエリア以外の色も変更されます。

タイトルだけの色変更
タイトル(見出し)の色が変更できます。

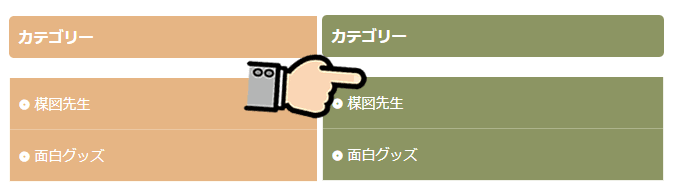
タイトル(見出し)デザイン変更
タイトル(見出し)デザインの変更も数種類用意されています。👇こんなの。

ヨシ
この変更はリアルタイムで更新されないので「公開」ボタンを押して再読み込みして表示を確認してね。あとがき

末吉
ダッシュボードからのデザイン変更は以上です。ヨシ
更にカスタマイズするには、CSSを追加します。記事にしたのでこちらもどうぞ!
\ CSSを使えばどんなデザインでも可能かも❓(言い過ぎ?)/
WordPressの有料テーマ【THE THOR(ザ・トール)】 のサイドカラムエリアの見出し(タイトル部分)をCSSでカスタマイズする記事です。 カスタマイズの前に 見出しデザインによって、セレクタが[…]
またね。ヨシと末吉👩🏻😺でした。